An update to LuckGrib is now available for both iOS and macOS. This is a large update to the Weather Routing system, along with subtle improvements in a variety of other areas.
This new version introduces the worlds first isochronal Weather Routing solver which is able to respect intermediate constraint points. A constraint point is a point which a route must leave to port or starboard. Constraint points are needed to describe short routes which have crossings, as well as to express your preference on a long open ocean passage to stay to a given side of a strategic point. A simple example of a short route that needs this ability is a race which has a rounding around some point and then finishes, and where the outbound and inbound paths may cross over each other. These routes can now be described in LuckGrib, and optimized Weather Routing solutions found for them.
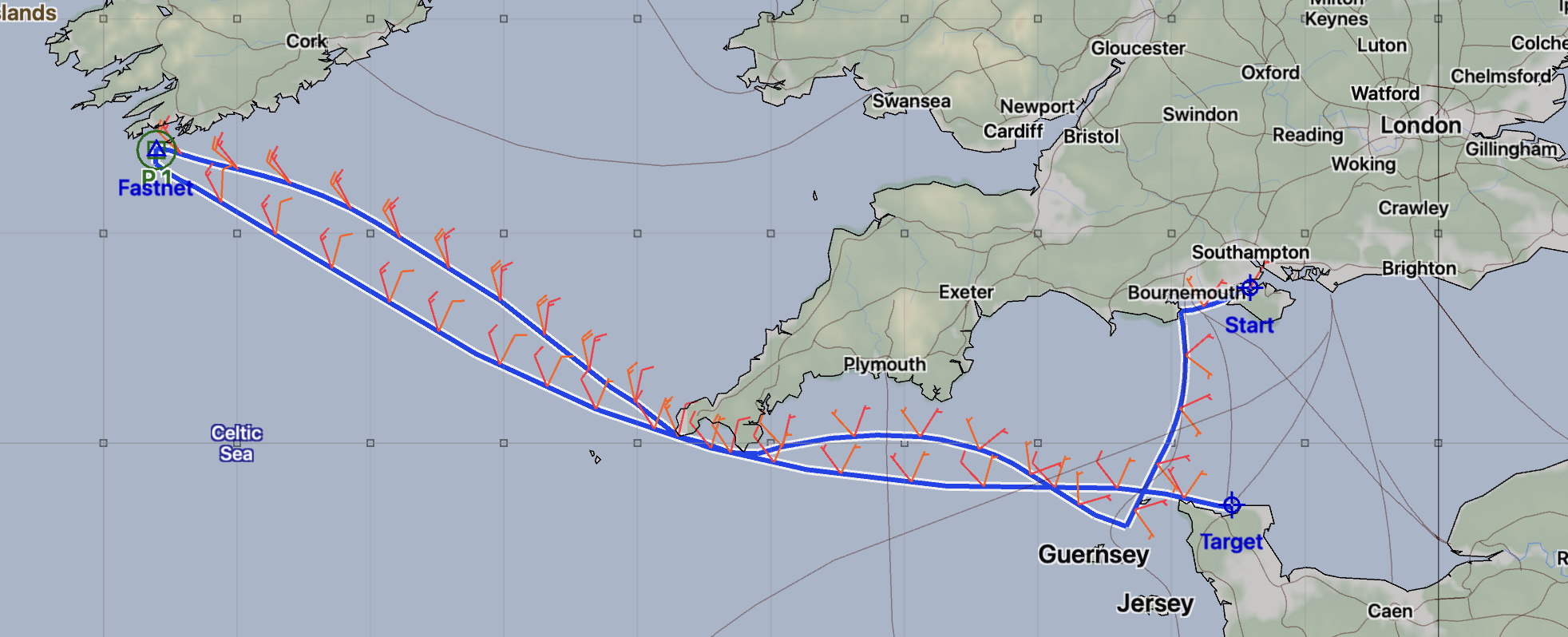
 A Fastnet Solution.
A Fastnet Solution.Note that the Fastnet route above specifies that the Fastnet rock be left to port, not that the rock must be reached and then a second leg computed. This ability to leave a point to a side is more clearly shown in the following example, which rounds Catalina island, returning to area around the start point:
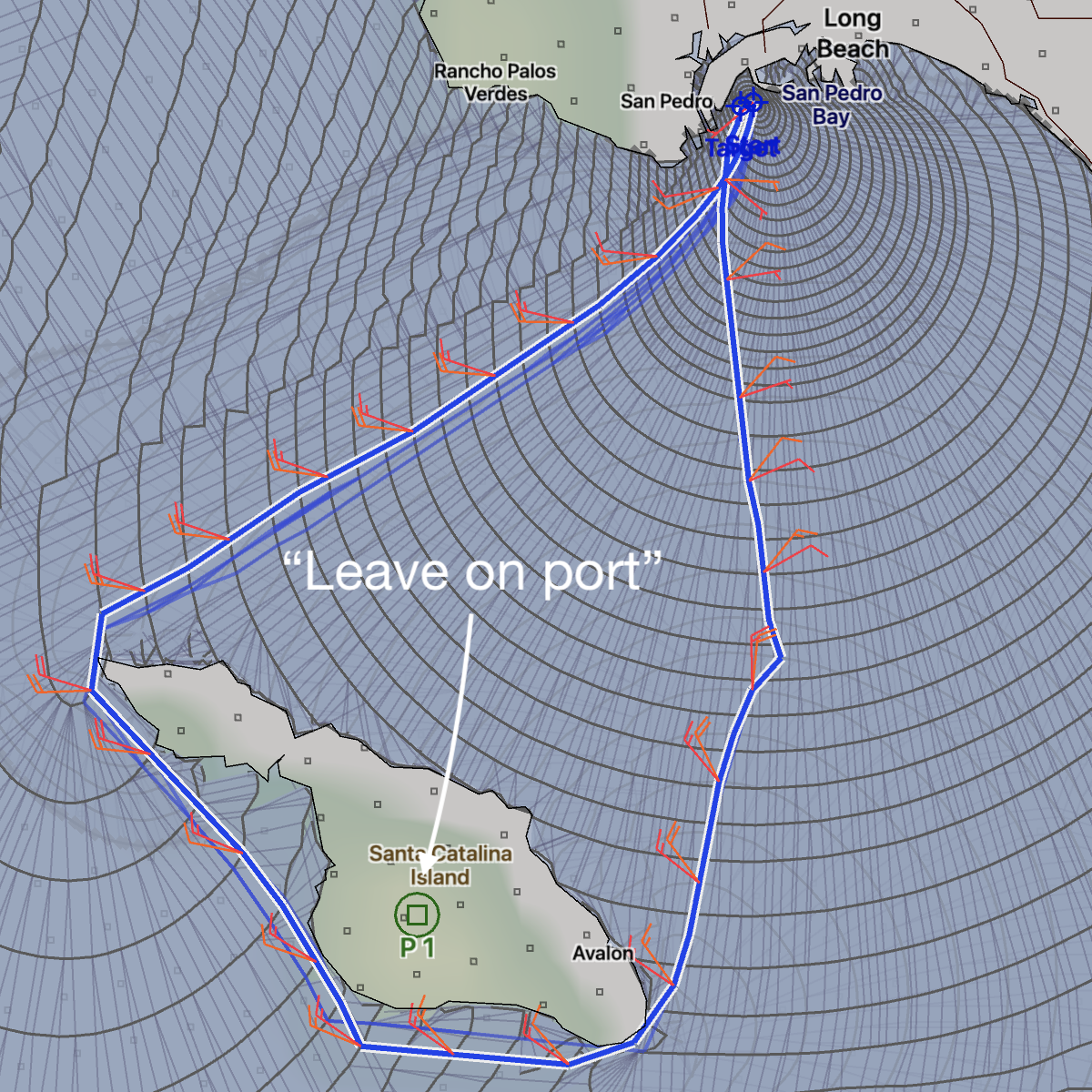
 Leave Catalina on Port.
Leave Catalina on Port.In the Catalona route above, the system is finding an optimized solution around the island. The only constraint point defined is on Catalina. Given the start point, constraint point and final point, the system is able to find an optimized route. Note that the isochrones radiating out from the start point are overlapped by the isochrones on the return path. Traditional isochronal WR solvers do not let isochrones overlap each other, which has been the difficulty in applying this technique to the constrained point problem. LuckGrib has an isochrone implementation which is able to organize itself around the constraints. Allowing these isochrone regions to overlap means that LuckGrib is able to find optimized routes in situations that other systems are unable to solve. While the system has a complex implementation, you are able to express your constraints in simple terms, finding routes that satisfy your requirements.
When Weather Routing was introduced to LuckGrib in early 2020 it offered industry leading performance, industry leading visualization tools and was creating some of the most competitive routes available. With this new ability to describe constrained routes to its isochronal solver, LuckGrib continues to lead the industry in innovation.
Other parts of this app update
A few of the other improvements that are part of this app update are:
improved the quality of optimized routes when the start and/or end points are close to land
added two new WR ensemble variations that help answer the questions: how far can I fall off the wind and still arrive at a reasonable time? or, how hard do I need to push the boat to arrive at a reasonable time?
reduced the amount of memory used when creating multiple WR solutions. On iOS, this can, in turn, reduce the occurrence of system memory warnings
improved the upwind / downwind analysis image to show reaching angles
added support for the new CFS weather model, which provides seasonal length weather data, useful when running Weather Routing experiments in the pre-planning phase for a long passage. There is more information on this new model available in its CFS model page.
In addition to the improvements noted above, there are a variety of other subtle changes which improve the app in a variety of ways.
Contour spacing on iOS
One last update that is part of the iPhone / iPad release is the new ability for you to customize the contour spacing. This can be useful when you want to see the shape of a pressure field in more detail. The standard spacing for sea level pressure is 4mb, which can be too widely spaced if you are examining smaller regional files.
To edit the contour spacing, first open the Draw Styles Editor by tapping on the Draw Styles icon, on the left of the screen, second button down. Then tap on the button labelled: Edit draw styles.
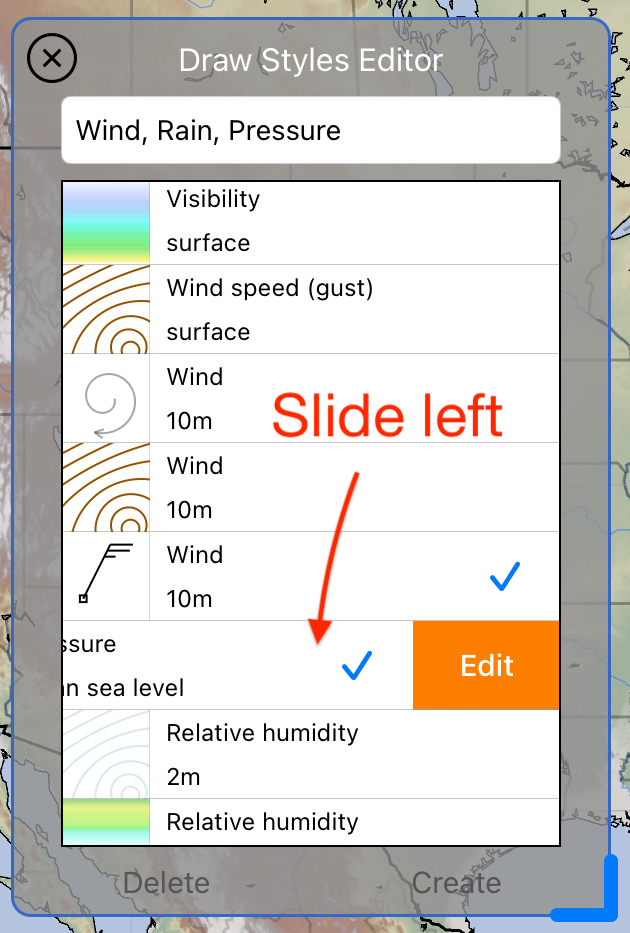
Once the editor is open, tap and slide left on one of the contour rows. Sea level pressure is being edited here:

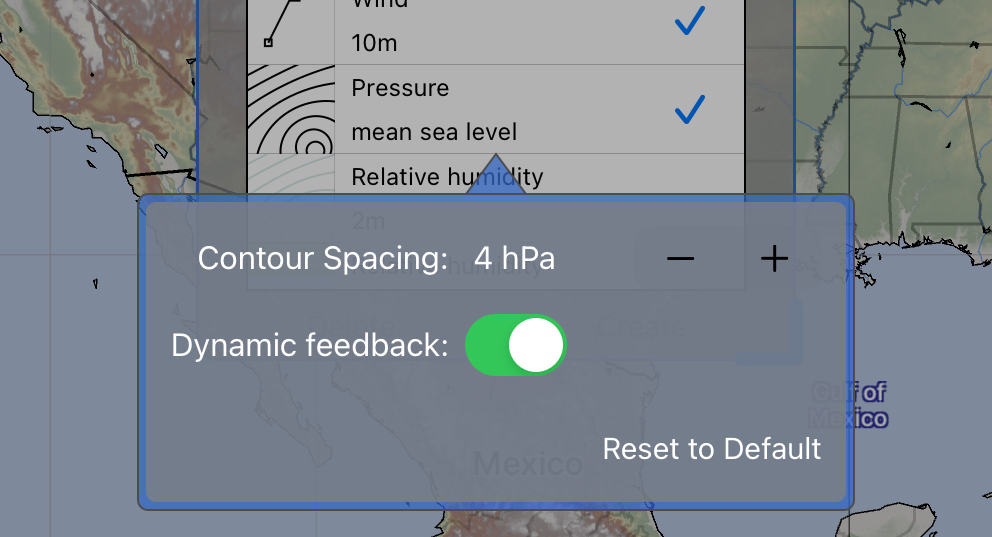
Then tap on Edit to show the contour editor:

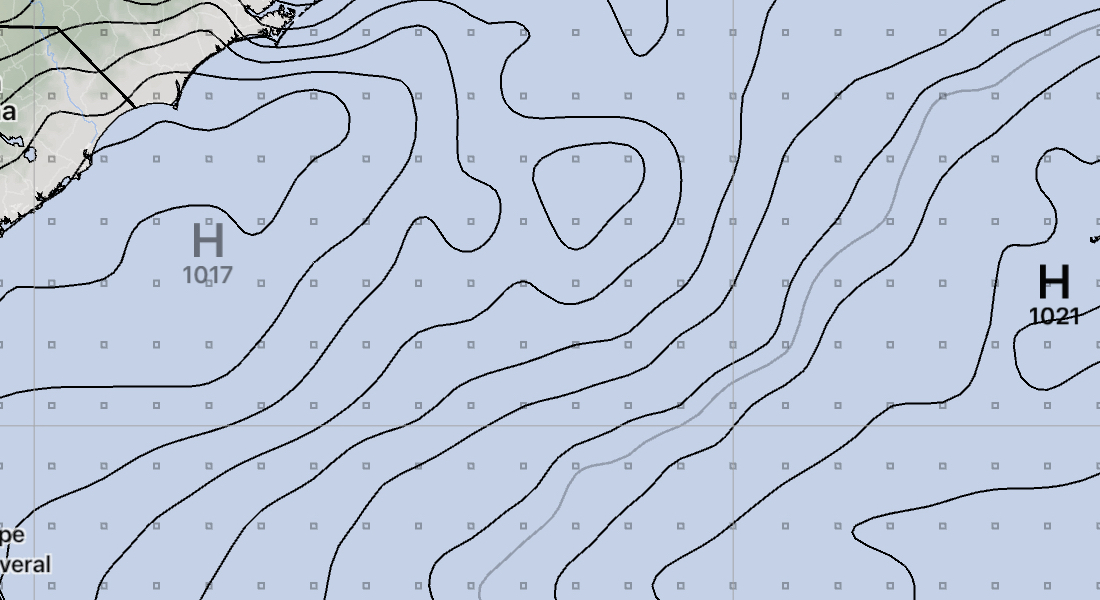
Here are two examples of the same pressure field, with different contour spacing:
Feedback welcome
Feedback on these new versions, as always, is welcome. If you could leave a comment on the App store, that would also be appreciated.